Free Website Design & Hosting Services.
Affordable Web design and maintenance Get a Free WebsiteHosting & Maintenance Packages
Free Website With Any Hosting Package
Introducing Condor Marketing’s Free Websites
Where we design stunning websites with SEO in mind, absolutely free! We provide everything you need, from graphic design to logo design, and lifetime maintenance hosting and support.
Our websites are SEO optimized, ensuring your business gets found on popular search engines like Google, Yahoo, Bing, and more. You Save thousands by only paying the low hosting & maintenance fee. Enjoy a hassle-free web experience. Take advantage of this incredible free website offer now!
Free Website Designed With Managed Hosting
Get your Free Website to Work for You! Everything is Included. Imagine being live in a few days, with everything ready to go. No need to worry about managing your hosting, navigating old panel interfaces or figuring out how to install a website We do it all for you. With our managed WordPress hosting you save time and money.

Complete Free Website DFY
Free Website Design Package
Done For You a complete website for almost every industry we could imagine. Request A Free Preview Before You Decide!
- Professional high-quality DFY websites.
- Perfect starter websites or growth rebuilds
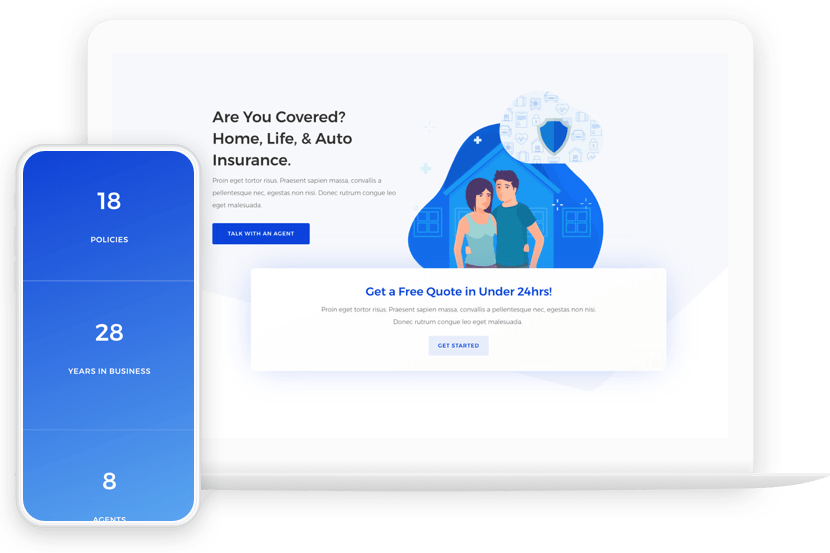
- Mobile, pad, and desktop ready.
- All content and images included
- Ready to go within 7 days or less
- Worry-free managed WordPress hosting and maintenance.
Website Redesign
Enhanced Free Website Package
- All content written for your business
- An original branded video overview of your company and services
- Custom Maintenance and 404 pages.
- All Royalty free imagery
- Individual pages SEO optimized for your business exposure.
- Full-service Maintenance and Hosting.

Results Speak Louder Than Words >>
Choose an industry
About Us
We Provide The Tools for the Ultimate Web Experience!
Condor Marketing provides your company with a comprehensive solution to all your Digital Marketing needs from your free website to full-color graphic design.
Condor Marketing Started business in 2009 with SEO services and quickly grew into an international company with clients all over the world. Having nothing but positive reviews for over 15 years is unheard of in any industry but we have managed it. My passion is the building of high-quality low-cost websites for businesses that are either new or on a budget.
We are not new to the game we are just giving back the blessings we have been bestowed.
Free Website Questions
Whats The Catch?
There is no catch REALLY! I believe everyone should have a positive experience and not have to pay companies like mine to get found in the search results when searching for a business like yours.
I know that everyone needs a website and a hosting platform so with our free website program you pay a one-time setup fee of $99. (one time only) and ongoing Managed hosting and maintenance which includes up to an hour a month of our time. Starting at just $49. a month with no long term contracts.
We do not require any business to be locked into a long term contract since some businesses unfortunately do fail or get sold or no longer need a website for any number of reasons. Although we do not require a long term contract we do require in our terms of service a minimum hosting plan of 24 months so we can recoup our investment over time. (ie. We do not build you a website so you can move it next month to another hosting company.) We make our money back on the recurring monthly hosting and include the cost of the website build in our hosting plans. If you prefer we can still build your website for an affordable rate where you can host anywhere you like.
I find that hosting and maintaining websites at an affordable monthly rate will provide a long retention rate as well as recurring income for the company.
Having nothing but positive reviews for over 13 years is unheard of in any industry but we have managed it.
We are not new to the game we are just giving back the blessings we have been bestowed.
Can I Use My Own Domain Name
YES you can. If you alread have a domain name we will provide you instructions to give to your domain registrar company to change the DNS (Domain Name Servers) so your domain will be used.
Can I Customize The Colors?
YES you can. All the demo sites we used the blue color scheme, but with your build we can use any colors you wish to customize the website to fit your brand.
Can I Make Changes Myself?
YES! You will have full administrative rights to your website. You can add content, post images and blog posts, add users and perform all admin duties.
Can I Combine Businesses?
YES you can. If for instance your main business is roofing but you also do siding and gutters, we will build the roofing site and add pages for gutters and siding as well, a small surcharge may be added.
Can I Give You Content To Add?
YES you can, and we encourage it. During the initial build, we encourage you to provide content for the about us page. In addition, if you would like to add content written by you to replace our original content we are happy to accommodate your request.
We also provide with our hosting AI technology so that you can log into your website and create as much content as you want including images. We make it easy for you to learn and prosper.
What It Would Cost. But We Include It.
To Good To Be True? A Free Website Design?
It may seem to good to be true but rest assured. We have spent countless hours and resources to build these free website designs which would cost you much more anywhere else.
Look around for a reputable website designer and find pricing from $1500. on up which normally do not include SEO optimization and support.
Listed below is the approximate costs of getting everything we provide for your one low fee.
Making this a no-brainer.
Hosting Differences Our VPS INCLUDED
We provide a Virtual Private Server which would cost you a minimum of $89. a month on a monthly plan or just $29 for a 3 year commitment at HostGator Hosting, at GoDaddy it would run you $29. Monthly.
Our VPS is included with your monthly maintenance and hosting fee. Srtarting at just $49.
Webmaster Services? Included
You need a webmaster we include Webmaster services with our packages. Who will be your go-to man for monitoring it and making updates. A webmaster can charge up to $150 an hour and package their services starting at 2-5 hours a month. There are smaller web design companies that charge $50 or less an hour. Skill level and responsiveness vary widely.
Web Security and Monitoring? Included
Website Monitoring and Security is extremely important. Included with our pricing packages. Other service providers can range in price from $14.99 a month to $499. a year
SEO Search Engine Optimization? Included
SEO companies will charge on average $75. $150. an hour. to optimize your existing website structure. Our pricing includes basic to advanced SEO tactics to get your business found in the search results. See our managed Wordpress hosting packages and decide what is right for you.

Branding
Accident Lawyer
Accountant
Acupuncture
Air Conditioning (HVAC)
Allergist Services
Alterations
Animal Hospital
Animal Shelters
Apartments
Appliance Repair
Appraisers
Architects
Asbestos Removal
Assisted Living
Aquarium Store
Audiologist
Auto Body Parts
Auto Body Shop
Auto Detailing
Auto Financing
Auto Glass
Auto Insurance
Auto Repair
Auto Window Tinting
Awnings
Baby sitting
Bail Bonds
Bakery Shop
Bankruptcy
Bar
Barber Shop
Bathroom
Beauty Salon
Beauty & Tanning Salons
Bedding Stores
Boat Rental
Bookkeeping Services
Bowling Alley
Brewery
Brick and Stone
Building Contractors
Business Coach
Butchers
Cabinet Services
Cafe
Cake Decorator
Cancer
Car Audio
Car Wash
Car Rental
Carpenters
Carpet Cleaners
Carpet Layer
Catering Services
Ceilings
Central Vacuum
Chefs
Chimney Sweep
Chinese Restaurant
Chiropractors
Cleaning
Colonic Irrigation
Computer Repair
Concrete
Counseling
Countertops
Coffee Shop
CPA
Credit Repair
Criminal Lawyers
Cryotherapy
Dance Studio
Day Care Services
Day Spa
Debt Services
Decks
Deep Sea Fishing
Demolition Services
Dentist
Dermatologists
Designers and Decorators
Dietitian
Disability Insurance Attorney
Disaster Recovery Services
Divorce Lawyer
DJ
Docks
Dog Breeder
Dog Care
Dog Training
Doors
Drain Cleaner
Driving School
Drug Rehab
industry
Dry Cleaner
Drywall & Plaster
DUI Attorney
Dumpster Rental
Elder law Attorney
Electrician
Endocrinologist
Endodontist
ENT Services
Event Planning
Excavating
Fans
Fences
Financial Planners
Firewood Services
Fitness Center
Flooring
Florist
Foundations
Foot Care
Funeral Home
Furniture Repair & Refinish
Garage & Garage Doors
General Insurance
Generator
Glass & Mirrors
Golf Courses
Greek Restaurant
Guitar Lessons
Gutters
Gym
Gutter Cleaning
Hair Salon
Handyman Services
Hardwood Flooring
Heating & Furnace Systems
Home Furnishings
Home Inspection
Home Insurance
Home Security Services
Horseback Riding
Hypnosis
Immigration Lawyer
Insulation
Insurance Agents
Interior Design
Italian Restaurant
Jewelry Store
Junk Removal
Land Surveyors
Landscaping
Laser Eye Surgery
Laser Hair Removal
Lawn Care
Lawn & Garden Care
Lawyer
Lice Removal
Life Coaching Services
Life Insurance
Limo Services
Liposuction
Liquor Store
Locksmith
Maid Services
Martial Arts
Massage Therapist
Math Tutors
Medical Doctor
Mental Health
Mexican Restaurants
Midwife
Mobile Mechanic
Mobile Dent Repair
Modeling Agency
Mold & Asbestos Services
Mortgages
Moving
Nail Salon
Nanny Services
New Home Builders
Notary Public
Nurseries
Oil Change
Ophthalmologist
Optometrists
Organizers
Orthodontics
Orthopaedics
Painter
Pain Management
Paralegal Services
Parties
Paving
Branding
Pawn Shop
Payday Loans
Payroll Services
Pediatrician
Pet Stores
Personal Injury
Personal Trainer
Pest Control
Pet Grooming
Pet Sitter
Pet Insurance
Pharmacy
Photographers
Phone repair
Physical Therapy & Massage Therapy
Pizza Restaurant
Plastic Surgeons
Plumbing
Podiatrists
Pool and Spa Maintenance
Pressure Washing
Private Investigator
Property Management
Psychologist
Radiator Repair
Real Estate
Real Estate Lawyer
Real Estate New Listings
Recruitment
Reflexology
Rehabilitation
Remodeling
Restaurant
Roofers
RV
Sea Food Restaurant
Security Guards
Security Systems
Senior Home Care
Septic Tanks & Wells
Sheds & Enclosures
Show Girls
Siding
Sign Design and Printing
Smoke Shop
Snow Removal
Soccer Club
Solar
Speech Therapy
Storage Facility
Stucco
Shoe Repair
Swimming Pools
Tailor Services
Tanning Salon
Tattoo
Tax Preparation
Taxi
Tennis Club
Termite Inspection
Thai Restaurant
Tile
Timeshare Broker
Tire Recycling
Tire Shop
Title Loan
TMJ
Tour Operator
Towing
Transmission Repair
Travel Agency
Tree Services
Trucking Services
Tuxedo Rental
TV Repair
Urologist
Urgent Care
Used Car Dealers
Veterinarians
Videographers
Water Purifiers
Water Catchment Tanks
Water Damage
Waterproofing
Website Design Company
Wedding Photographers
Wedding Planner
Weight Loss
Welding Services
Window Cleaning
Window Tinting
Window Treatments
Windows
Yoga Studio
and more
